はてなブログでアドセンス広告を設定している人は、
問い合わせフォームを設置していると思います。
問い合わせフォームの一番ポピュラーなものはGoogleフォームです。
実際に問い合わせを受けてみるとわかりますが、
Googleフォームは問い合わせの管理が面倒で、
非常に使いづらいのです。
僕の場合、3つのブログに同じ問い合わせフォームを設定しているため、
どのブログから来た問い合わせなのかもわかりません。
問い合わせ日時やメールアドレスもいちいちCSVファイルにしないと確認できないので、多数の問い合わせが同時に来た場合などは見逃してしまうこともあります。
今日は世界で一番使われているオンラインアンケートツール「サーベイモンキー(Survey Monkey)」をご紹介します。
有名なツールなので、自分でビジネスをやっている人は知っているかもしれませんね。
このツールを使えば洗練された問い合わせフォームが設置でき、
問い合わせの管理がカンタンにできます。
- サーベイモンキー(Suvey Monkey)とは?
- サーベイモンキー(Survey Monkey)とGoogleフォームの違い
- Survey Monkey Tutorial
- サーベイモンキー(Survey Monkey)の使い方とはてなブログで問い合わせフォームを設置する方法
- ①無料プランを選択する
- ②アカウントを登録する
- ③問い合わせフォームを「最初から自分で作る」
- ④「従来型」を選択する
- ⑤「新しい質問」を選択する
- ⑥質問を入力する+回答形式を選択する
- ⑦回答形式を選択する
- ⑧回答を必須にする
- ⑨再度質問を入力する
- ⑩「コメントボックス」を選択する
- ⑪外観を調整する(任意)
- ⑫テーマを選択する(任意)
- ⑬プレビューを確認する
- ⑭「好きな方法でアンケートを送信」を選択
- ⑮Webサイトに組み込むを選択(してはいけない)
- ⑯トラブル発生:固定ページにHTMLタグが貼れない
- ⑰「Webリンクの取得」を選択
- ⑱はてなブログの管理画面で「デザイン」を選択
- ⑳モジュールを追加から「リンク」を選択
- ㉑さっきコピーしたコードを貼る
- ㉑実際に稼働するか確認してみる
- ㉒問い合わせが来ているか確認する
- ㉓トラブル発生:複数回問い合わせできない問題が発生
- ㉔「複数回回答できるようにする」をオンにする
- 補足(無料プランの上限について)
- まとめ
サーベイモンキー(Suvey Monkey)とは?
サーベイモンキー(Survey Monkey)とは、世界で一番使われているオンラインアンケートツールです。
スタンダードプランは無料で利用することができ、
日本の中小企業や個人事業主で使っている人もたくさんいます。
成功している起業家ほどアンケートを取りまくっています。
海外のツールなのでダッシュボードは英語になるかと思いきや、
言語を日本語に設定すれば日本語環境で利用することもできます。
今回は問い合わせフォームをリニューアルするため、
実際にサーベイモンキー(Survey Monkey)を設定してみました。
使いながら設定の仕方を覚えていったので、
設定に当たりいくつかの問題が発生しました。
そのあたりの注意点も踏まえて、
サーベイモンキーの設定方法を説明してきたいと思います。
サーベイモンキー(Survey Monkey)とGoogleフォームの違い
サーベイモンキーにはGoogleフォームにはない様々な機能があります。
ほとんどの人はアドセンス対策として問い合わせフォームを設置していると思うので、
あえてGoogleフォームからサーベイモンキーに乗り換える必要はありませんが、
自分でビジネスをしている人は絶対にサーベイモンキーを導入したほうがいいです。
細かいデータまで分析できるのがサーベイモンキーの強みです。
サーベイモンキーとGoogleフォームの違いについては、
こちらのサイトで解説されています。
Survey Monkey Tutorial
サーベイモンキーの簡単な使い方について、
チュートリアル動画がYoutubeにあるので念のため貼っておきます。
サーベイモンキー(Survey Monkey)の使い方とはてなブログで問い合わせフォームを設置する方法
公式ウェブサイトはこちらです。
①無料プランを選択する
上記リンクをクリックするとこちらのページが表示されます。


あれ!?無料プランがない...。
法人プランの横に表示されている「個人プラン」をクリックしても、
無料プランは見つかりませんでした。
そこでこちらの画面をスクロールダウンしてみたところ...。

画面の下の方に無料で利用できる「ベーシックプラン」が見つかりました。
ここをクリックするとアカウント登録の画面へ進みます。
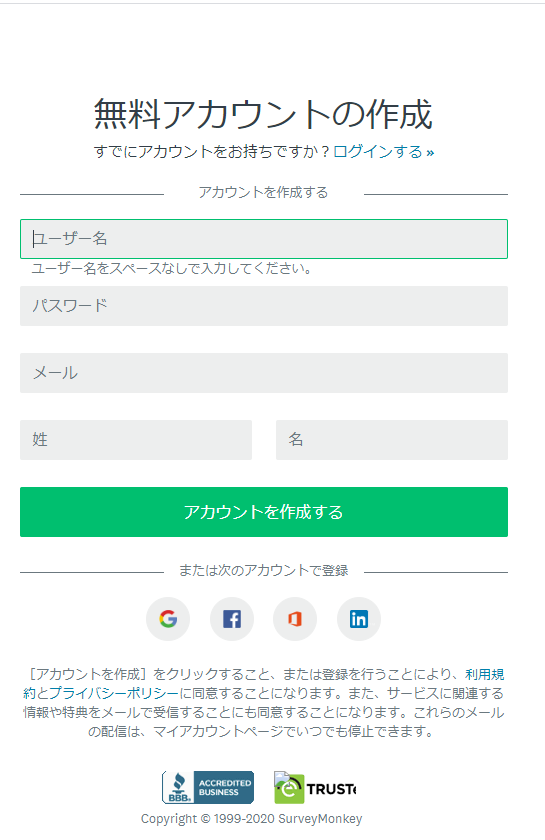
②アカウントを登録する

アカウント登録画面でEメールアドレスの入力がありますが、
このEメールアドレスが実際に問い合わせを受けるアドレスになるので注意が必要です。
③問い合わせフォームを「最初から自分で作る」

アカウントの登録が終了するとダッシュボードに進みます。
テンプレートがいくつかありますが、
左側にある「最初から自分で作る」を選択します。
④「従来型」を選択する

真ん中にある「従来型」を選択します。
普通のアンケートフォームならつねに「従来型」でいいと思います。
⑤「新しい質問」を選択する

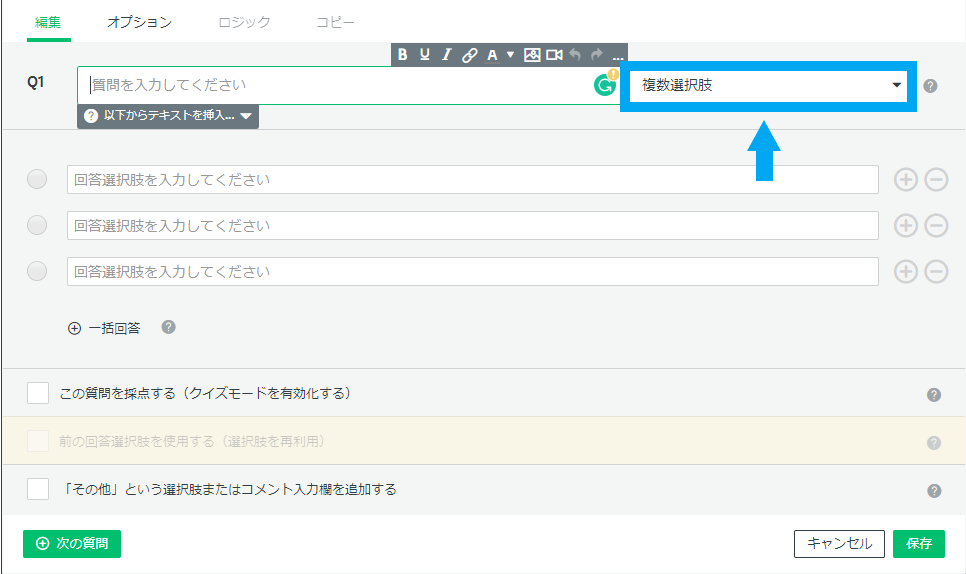
⑥質問を入力する+回答形式を選択する

そうすると、このようなウィンドウが開きます。
「質問を入力してください」の部分に質問を入力します。
問い合わせフォームを作るのであれば、
質問は「名前」、「メールアドレス」、「問い合わせ内容」といった感じになります。
右側の青枠で囲った部分で回答形式を選択します。
⑦回答形式を選択する

「氏名」や「Eメールアドレス」といったような入力欄が短いものに関しては、
「単一のテキストボックス」を選択します。
ちなみに余談ですが、できるかぎり入力欄を少なくした方が回答率は上がります。
メルマガ登録フォームの場合などは、氏名の入力欄を省きEメールアドレスのみ入力させるフォームのほうが登録率がよいというデータもあります。
⑧回答を必須にする
左上のタブの「オプション」を選択すると以下のような画面が表示されます。

この一番上にある「回答を必須にする」にチェックを付けると、
回答を必須にすることができます。

1つめの質問が完成しました。
(回答形式が「コメント」になってますが、これは間違いです)
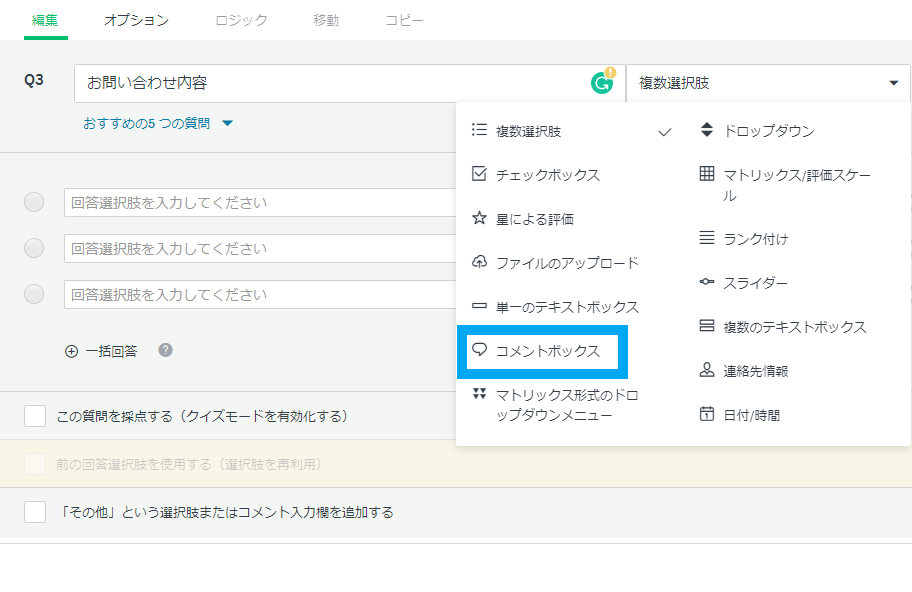
⑨再度質問を入力する

今度は「お問い合わせ内容」のような自由記述の長文の場合の、
回答形式の選び方を説明します。
⑩「コメントボックス」を選択する

お問い合わせ内容のような長文形式の自由記述回答は、
「コメントボックス」を選択します。
⑪外観を調整する(任意)

画面左側の矢印がさしているアイコンをクリックすると、
アンケートフォームの外観を整えることができます。
無料版で使える機能は限られていますが、
それでも簡単なカスタマイズであれば十分可能です。
⑫テーマを選択する(任意)

先ほどの画面で青枠で囲まれていた「テーマ」をクリックすると、
上記のような画面が表示されます。
無料版で使えるテーマは限られていますが、
アンケートフォームのテーマをいくつかのオプションから選択できます。
⑬プレビューを確認する

プレビューを確認します。
左下にあるアイコンをクリックすれば、
パソコンやスマホのプレビューを確認できます。
特に問題なければ「次へ」をクリック。
⑭「好きな方法でアンケートを送信」を選択

よくわからないので左側を選択。
おそらく右側は、不特定多数の人たちにアンケートを投げたいときに使うと思われます。
⑮Webサイトに組み込むを選択(してはいけない)

Googleフォームと同じく、埋め込みコードをはてなブログの固定ページに貼り付けて終了!
と、おもいきやここでトラブル発生!
⑯トラブル発生:固定ページにHTMLタグが貼れない
ここでトラブルが発生します。
Googleのお問い合わせフォームはHTMLタグを固定ページに貼って設置しますが、
サーベイモンキーの埋め込みコードははてなブログに貼ることができません。
固定ページのHTML編集にコードを貼って保存すると、
Bad Request
と表示されます。
(心臓止まるかと思うぐらいドキッとします)
いろいろ調べてみたところ、どうやらはてなブログでは<script>タグを含むHTMLコードを貼ると、上記の「Bad Request」が表示されるらしいです。
せっかくここまで設定したのに万事休すか....。
と思ったときにさきほどの画面が頭に浮かびました。
↓

そういえば「Webリンクの取得」ってのがあったな...。
これを使えば何とかなるかもしれない。
⑰「Webリンクの取得」を選択

先ほどと表示は異なりますが、「Webリンクの取得」を選択。

このコードをコピーしておきます。
⑱はてなブログの管理画面で「デザイン」を選択

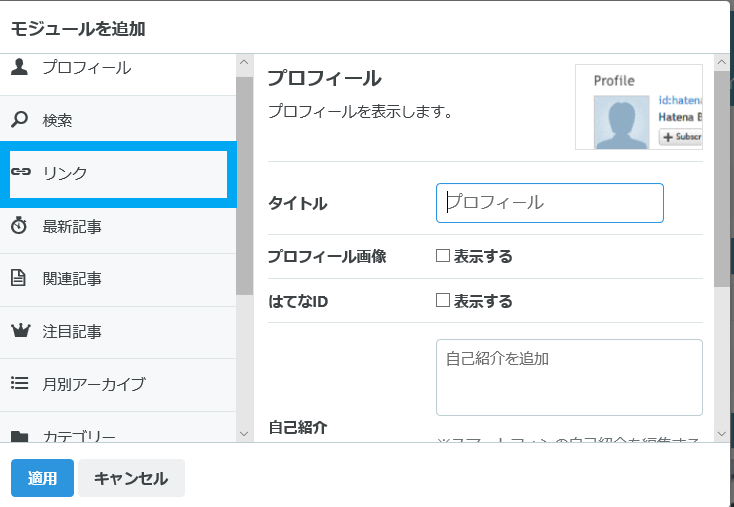
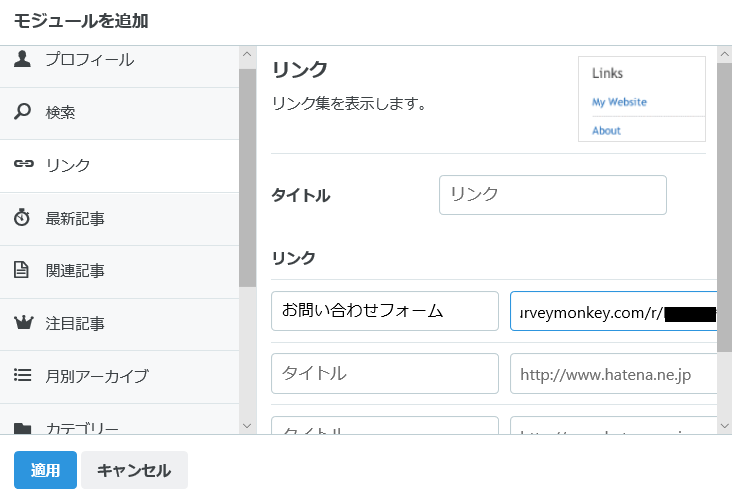
⑳モジュールを追加から「リンク」を選択

㉑さっきコピーしたコードを貼る

右の通り「お問い合わせフォーム」と入力し、その横にコードを貼ります。
上のタイトルというとところには「お問い合わせ」とでも入力しておきましょう。
㉑実際に稼働するか確認してみる

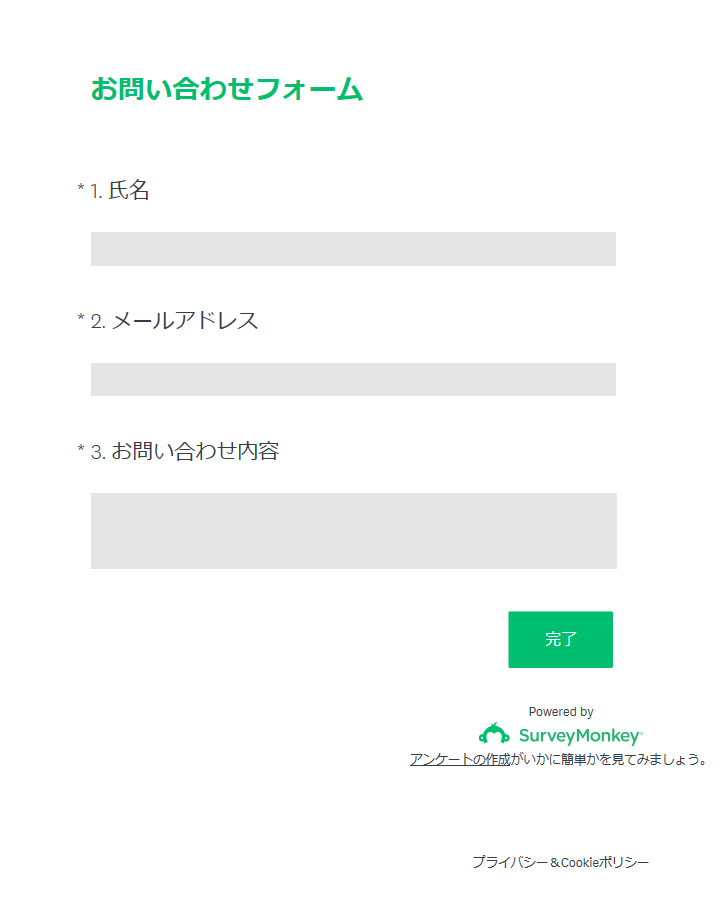
先ほどのやり方で、無事はてなブログのサイドバーに問い合わせフォームが設置できました。
こちらがサイドバーをクリックした後に表示された画面です。
特に問題なさそうなので実際に稼働するかテストしてみます。
㉒問い合わせが来ているか確認する

アカウント登録で入力したメールアドレスに、
お問い合わせの通知が来ていました。
問題なく稼働しているようです。
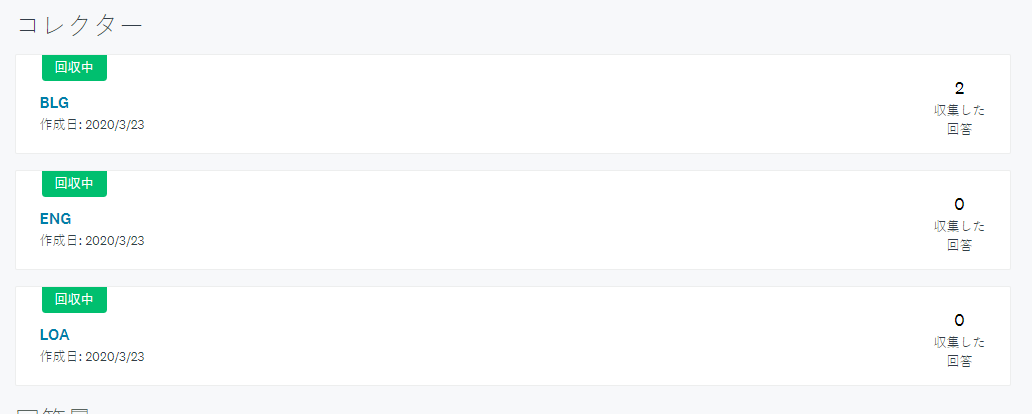
管理画面を確認すると「コレクター」のところに「1」という数字が表示されています。
ちなみにこのコレクターの部分で、ブログごとに問い合わせフォームの受信箱を分けることができます。

やれやれ、やっと設定が終わったぜ。
と思ったのも束の間...。
㉓トラブル発生:複数回問い合わせできない問題が発生

さきほどテストでお問い合わせを送った、
はてなブログ側の画面をブラウザバックしたところ、
このような画面が表示されました。
どうやら一度回答(お問い合わせ)したフォームには、
複数回回答することができないようです。
これだとお問い合わせフォームとしては致命的です。
複数回問い合わせしてくる人なんてほとんどいませんが、
もしいたとしたら問い合わせフォームとして機能しないことになります。
そこで再度サーベイモンキーのダッシュボードに戻ってみました。
㉔「複数回回答できるようにする」をオンにする

さきほどコードをコピーした画面を確認してみると、
「複数回答」という項目があるのを発見!
クリックしてみたところ、上記のようなプルダウンメニューが表示されました。
この「オン」にチェックを付けるとさきほどの問題は解消され、
何度でもお問い合わせを送れるようになります。
補足(無料プランの上限について)
無料プランは最大40件までしか回答を受け付けることができません。
回答を削除すれば再度利用可能になりますが、
削除できる件数も最大50件までとなっており、
それ以上はもうどうすることもできません。
まとめ
はてなブログでサーベイモンキーを導入している人がいないため、
手探りでいろいろ試しながら設定することになりました。
ただ、こういうツールは使い慣れているのでそれほど苦労することもなく設定できました。
もしあなたが自分でビジネスをしているならサーベイモンキーは導入必須です。
これでGoogleフォームのときに感じていたフラストレーションが解消されたので、
非常に満足しています。