
今日は独自のコンテンツ販売サイトが作れるサービスをご紹介します。
コンテンツビジネスをやるのであれば、自分独自の販売サイトを持っておくことは必須とも言えます。
とはいえ、WordPressなどを使って販売サイトを作るのは大変。
日本の会社の提供するサービスのほとんどは物販(有形商品販売)向けに作られたものばかりのなので、コンテンツ販売には使いにくいです。
Payhipはデジタルコンテンツ販売に特化したプラットフォームなので、初心者でも簡単にコンテンツ販売サイトを作ることができます。
海外のサービスなので英語表記にはなりますが、英語がわからない人でも十分使いこなすことは可能です。
コンテンツ販売プラットフォームの選び方については、こちらの記事を参考にしてください。
- Payhipのメリット
- Gumroadとの違い
- Payhipの料金プラン
- Payhipのアカウント登録方法
- あらかじめ設定しておいたほうがいいこと
- 商品登録をする
- 決済システムと連結する
- サイトをカスタマイズする
- 個人的に感じるデメリット
- Payhip利用時のトラブル
- 動画解説
- まとめ
Payhipのメリット
Payhipのウェブサイトはこちら(無料で使えます)。
↓
Payhipのメリットはコンテンツ販売に特化したサイトである点。
要するに、コンテンツ販売をするために必要な要素がすべて備わっているということです。
有形商品を販売することもできますが、あえてPayhipを使う必要性はないと個人的には思います。
使い方も非常にシンプルで簡単。
WordPressだとコーディングの知識やプラグインの導入、決済システムの連結などを自分で行う必要がありますが、そういったことも一切必要ありません。
独自ドメインも不要です。
日本円にも対応しているので、日本人相手のビジネスにも利用可能です。
同じようなサイトにGumroadがあります。
ちなみにインターフェイスや操作性もGumroadと非常に近いです。
Gumroadとの違い
PayhipとGumroadは非常によく似ていますが、
いくつか異なる点があります。
有料プランがある
Gumroadは完全無料で使えるのに対し、Payhipは有料プランが存在します。
ただPayhipにも無料プランが存在するので、有料でないと使えないというわけではありません。
料金プランについては後述します。
サブスクリプションが販売できる
Payhipではサブスクリプションを販売することができます。
サブスクリプションを販売できるプラットフォームを持っていない人は、Payhipを使うというのもひとつの方法です。
直接リストが取れる(制限あり)
Gumroadでもリストは取れますが、マニュアルでエクセルファイルを出力しなければなりません。
Payhipは主要なメール配信サービスと連結できるので、販売者のリストを直接獲得することができます。
ただし、連結できるのはMailchimpのような海外の会社のサービスだけです。
日本の会社のメルマガスタンドには連結できないのでご注意ください。
コーチング・コンサルティングが販売できる
Payhipで販売できるのはデジタルコンテンツだけではありません。
コーチングやコンサルティングといったセッション型無形商品も販売できます。
詳しいやり方についてはこちらの動画をご覧ください。
↓
こちらがPayhipを使って作ったサービス一覧です。
↓
僕はコンサルはPayhip、
コンテンツ販売はGumroadと
使い分けています。
PaypalもしくはStripeと連結できる
Gumroadは銀行振込(日本非対応)かPaypal経由で支払いを受け取ることができます。
ただし、Paypalの規約変更により日本在住の人はPaypalとGumroadを連結することができなくなっているようです。
つまり、日本在住者はGumroadで収益を受け取ることが現状不可能だということです。
PayhipはPaypalとStripeの両方と連結することができるので、Gumroadの代替として使うと良いと思います。
Payhipの料金プラン
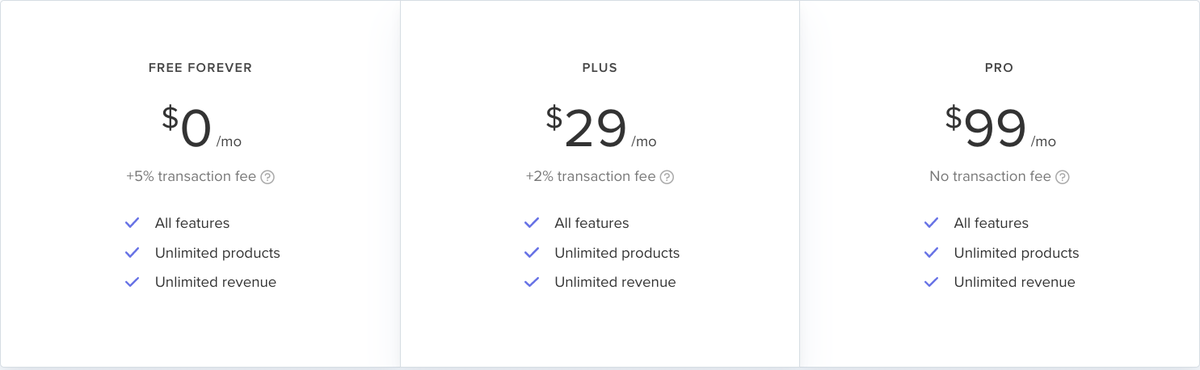
こちらがPayhipのプラン別料金表です。

プランによって使える機能や制限に差はありません。
プランごとの違いは販売手数料です。
- 無料プラン:5%
- PLUSプラン:2%
- PROプラン:0%
販売数が少ないのであれば無料プランで大丈夫です。
販売数が多ければ多いほど手数料が高いと損します。
販売数が増えてきたらボリュームに応じて、有料プランにアップグレードしていくといいでしょう。
Payhipのアカウント登録方法
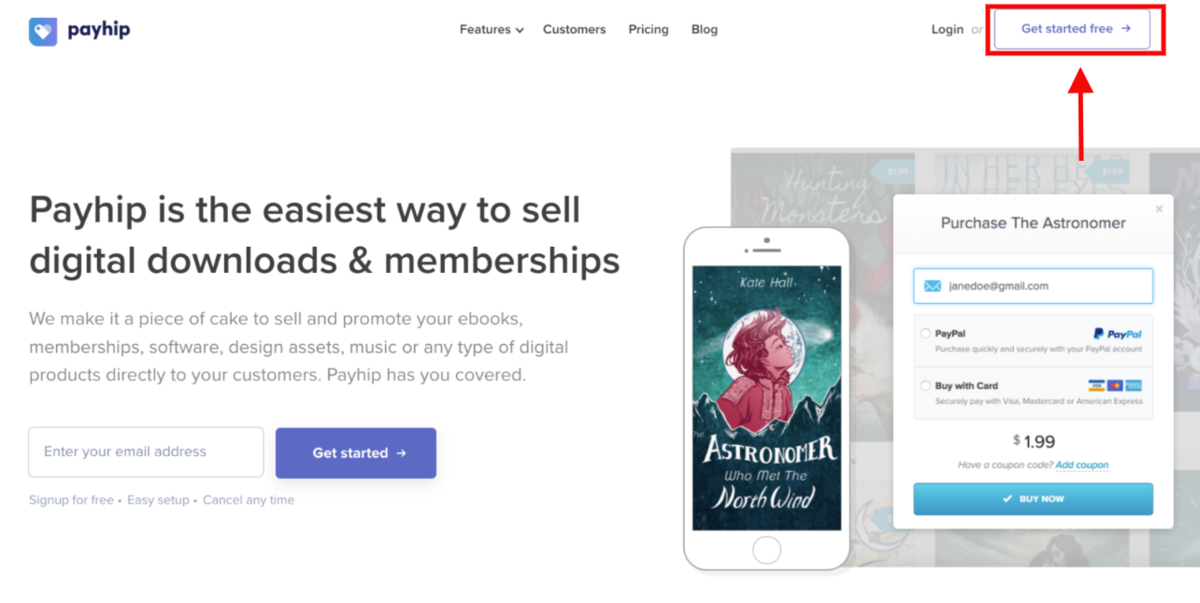
まず最初にPayhipのURLにアクセスしてください。
↓
トップ画面右上の「Get started free」をクリックします。

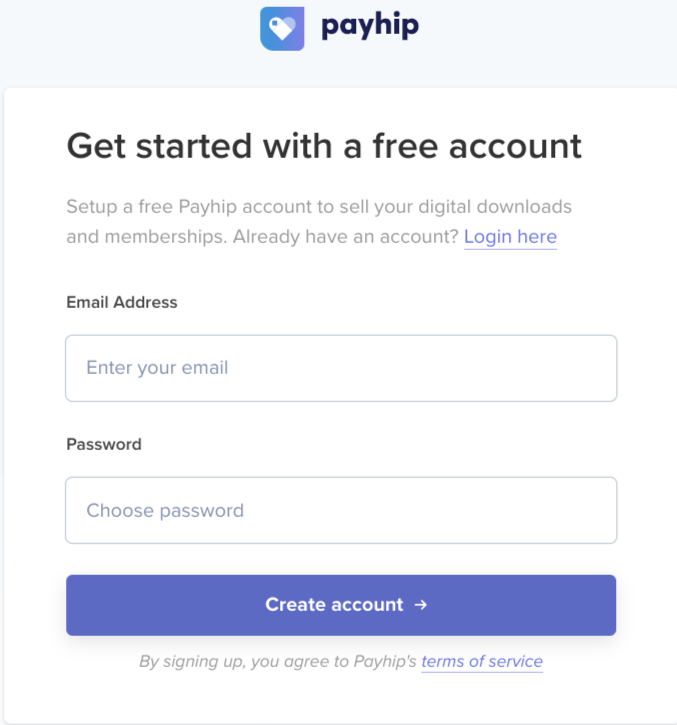
メールアドレスとパスワードを入力してアカウントを作成します。

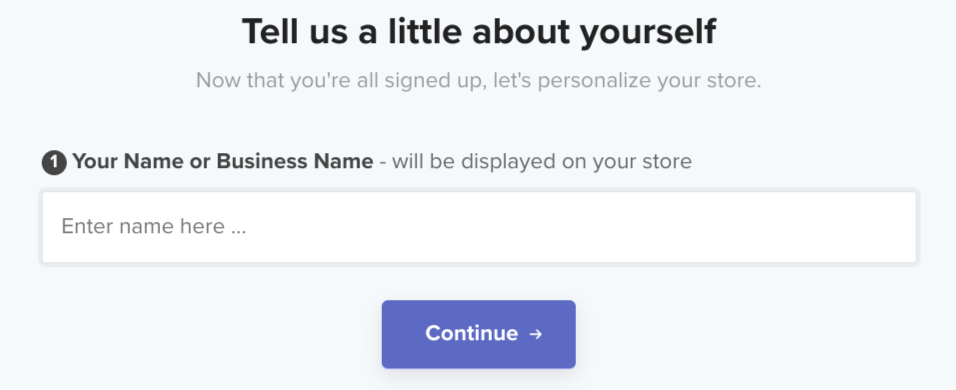
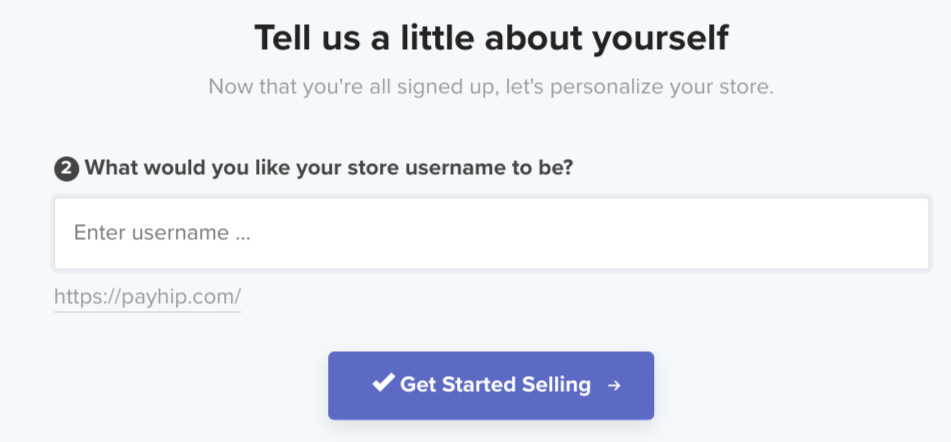
お店(サイト)の名前またはビジネスネームを入力します。

ユーザーネームを登録します。
このユーザーネームがサイトのURLとなるため慎重に決めてください。

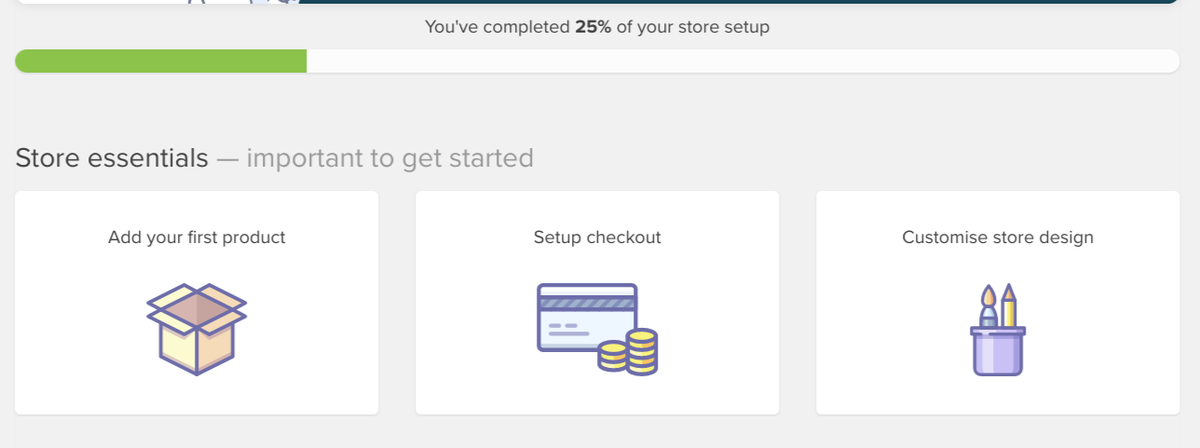
まだ登録は終わりではありません。
販売サイトを公開するためには次の3つの作業が必要になります。

- 最初の商品を登録する
- 決済システムを設定する
- サイトデザインをカスタマイズする
これらの作業が完了しないとサイト公開ができません。
あらかじめ設定しておいたほうがいいこと
コンテンツ販売を始める前に、あらかじめ設定しておいた方がいいことをご紹介します。
画面上に表示されているメニューの中から「Account setting」を選択してください。
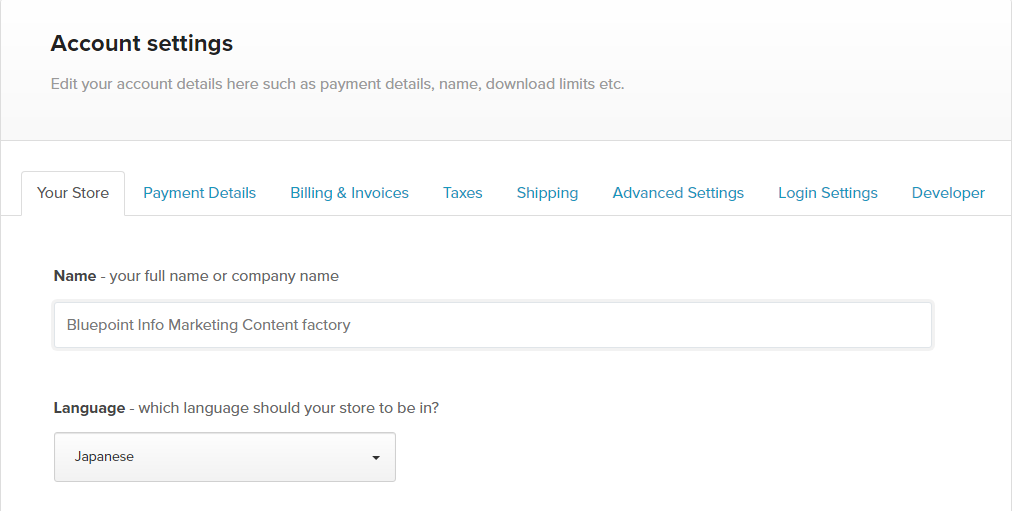
①言語を日本語表記にする

Account settingの中にある「Your store」を選択すると、サイトの言語設定(Language)
を日本語に変更することができます。
ただし、これはユーザー側の表記が日本語に変わるだけで、ダッシュボードなど管理画面は英語表記のままなので気をつけましょう。
英語の文章を日本語に翻訳したものが表示されるだけですが、Gumroadと比べても翻訳の精度はかなり高いです。
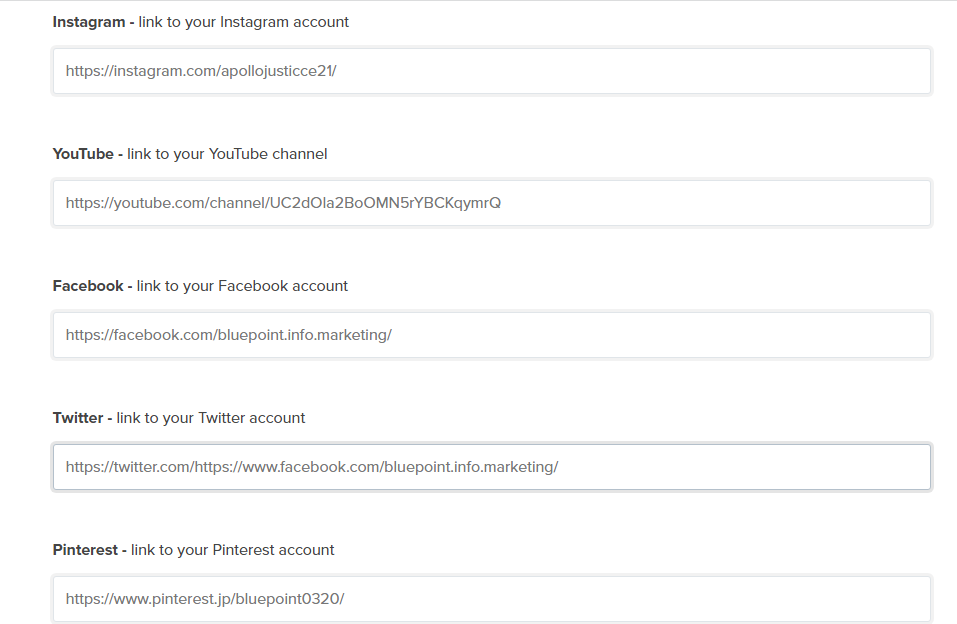
②各種SNSとリンクさせる

先ほどの画面をさらにスクロールすると、上記のような箇所があります。
PayhipとリンクできるSNSは
- Youtube
です。
この設定をしておくことで、サイトのフッターにSNSのアイコン(リンク)を表示することができるようになります。
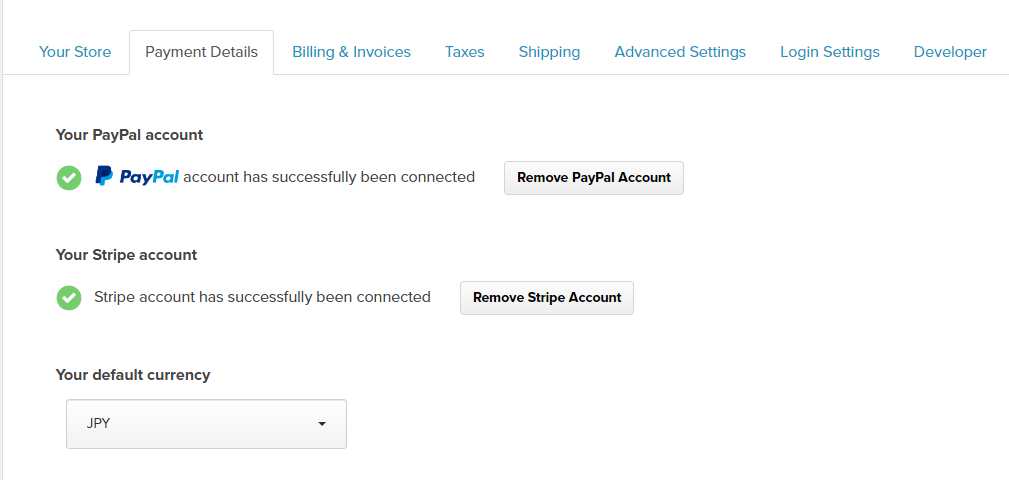
③デフォルトの通貨を日本円にする

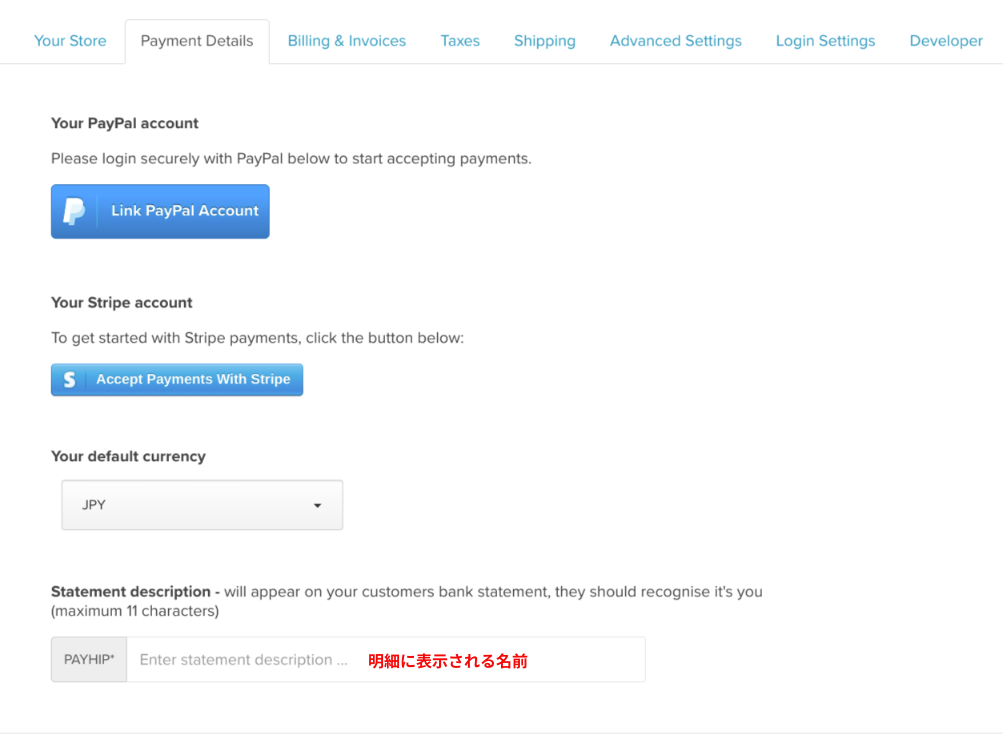
「Payment detail」を選択すると上記画面が表示されます。
ここにある「Your default currency」をJPYに設定することで、デフォルトの通貨を日本円にすることができます。
商品登録をする
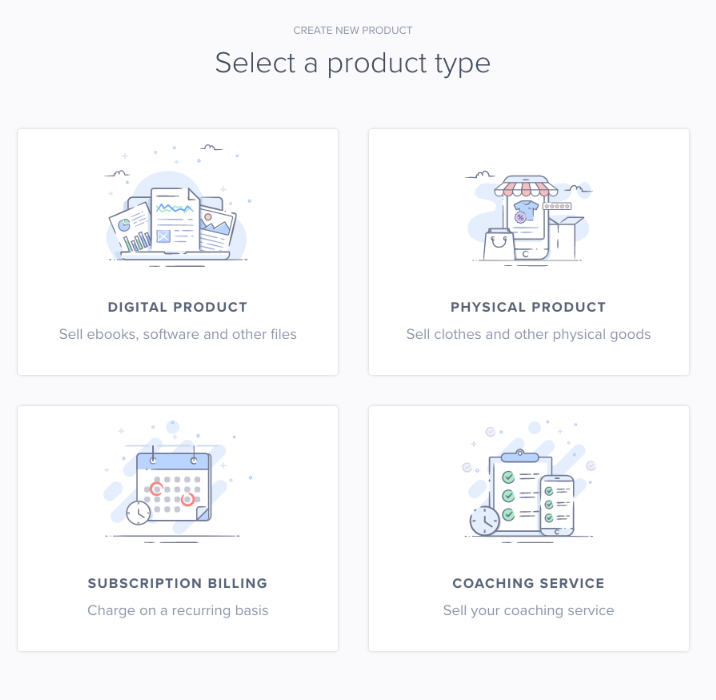
「Add your product(商品を登録する)」をクリックすると、次の画面が表示されます。

販売できる商品は次の4種類です。
- Digital Product→コンテンツ商品
- Physical Product→有形商品
- Subscription Billing→サブスクリプション
- Coaching service→コーチング(コンサルティング)
今回はコンテンツ販売がテーマなので「Digital Product」を選択します。

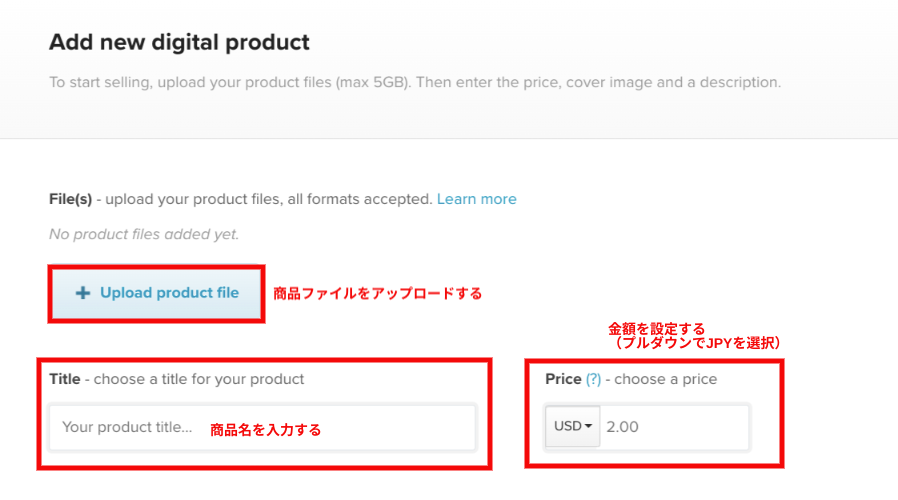
①Upload Product file
商品ファイル(テキスト、音声、動画など)をアップロードします。
複数ある場合は複数アップロードすることも可能です。
②Title
商品名を入力します。
③Price
価格を設定します。
日本円で販売する場合はプルダウンメニューから「JPY」を選択してください。

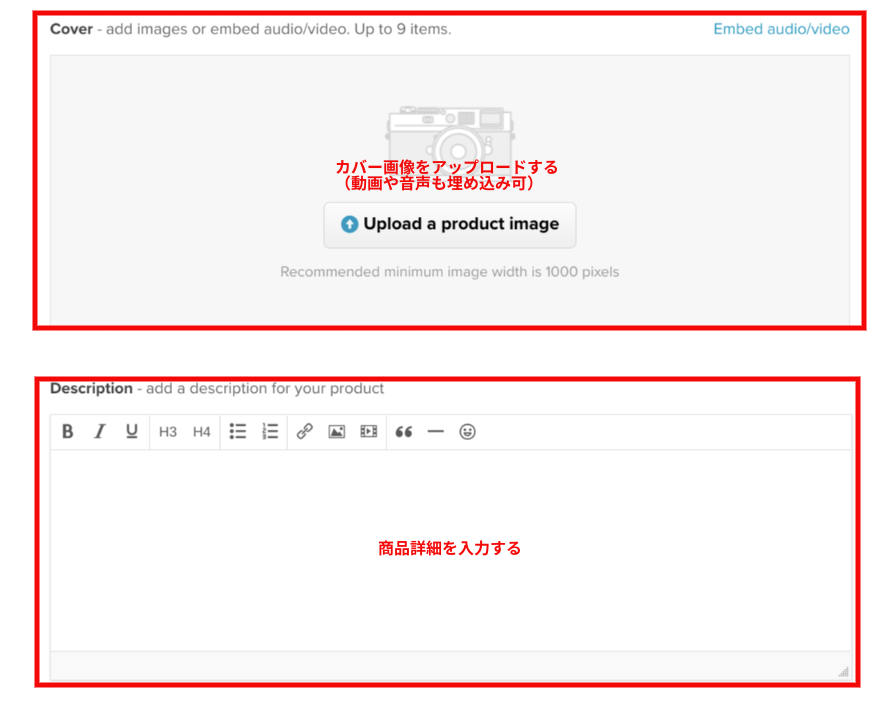
④Upload Product image
商品画像をアップロードします。
最大9ファイルまでアップロード可能。
画像のサイズには指定があるので気をつけましょう。
「embed audio/video」をクリックすると音声や動画を埋め込みできます。
⑤Description
商品の詳細情報を入力します。
文字装飾や画像・動画の埋め込みなども可能なので、かなり魅力的な商品紹介ができます。

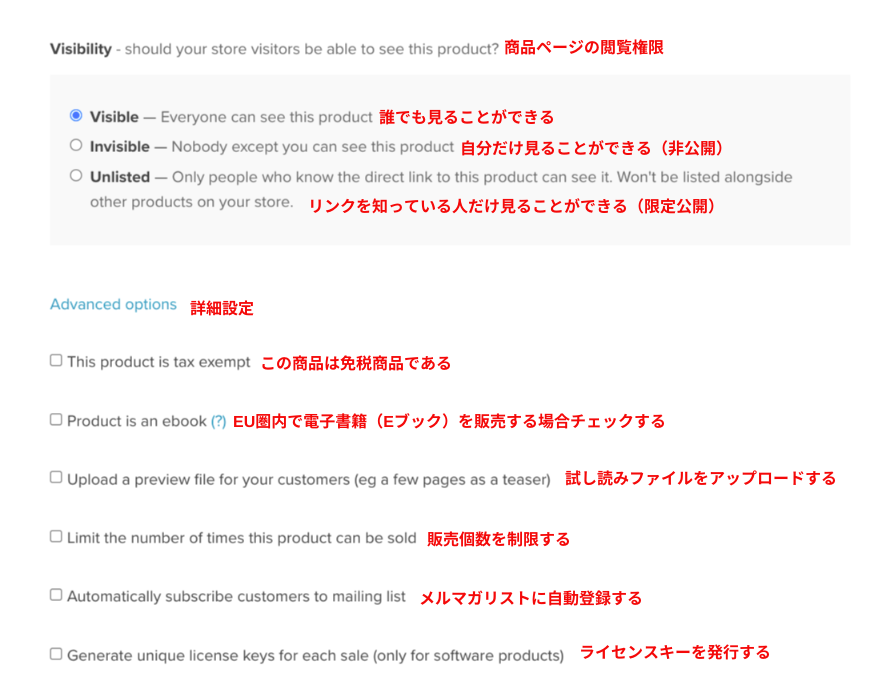
⑥Visibility
商品ページの公開範囲を選択します。
- Visible→全体に公開する
- Invisible→非公開にする(自分のみ視聴可)
- Unlisted→限定公開(リンクを知っている人のみ視聴可)
⑦Advanced Option
詳細設定です。
設定は任意なので必ず設定する必要はありません。
細かい内容については上記画像に日本語で記載していますので、そちらを参照してください。
以上すべての設定が終わると商品登録完了となります。
決済システムと連結する

収益受け取りの決済システムを連結します。
PaypalまたはStripeのどちらも連結可能です。
Default CurrencyはJPY(日本円)に設定してください。
Statement descriptionというのは決済時に表示される明細の表示名のことです。
サイトをカスタマイズする

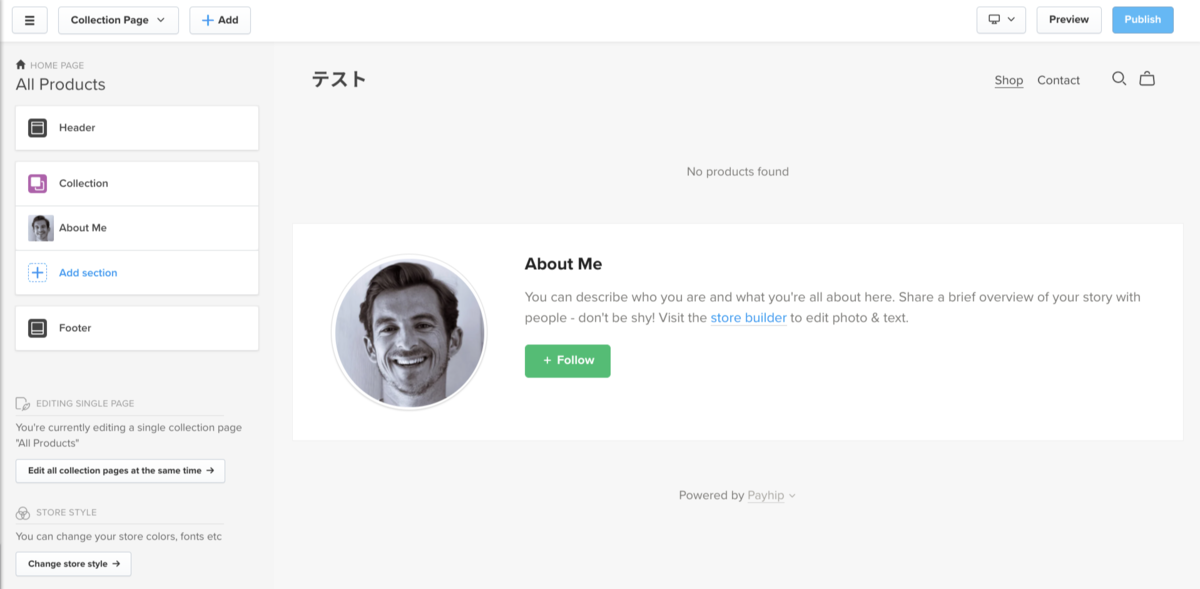
こちらがサイトのカスタマイズ画面です。
ネットショップのトップ画面の設定だと思ってください。
Gumroadに比べるとカスタマイズの自由度は高いですね。
左側のサイドバーにメニューが有ります。
デフォルトでは
- Header
- Collection
- Abuot me
- Footer
の4つが設定されています。
このブロックのことを「セクション」と呼びます。
セクションはHeaderやCollection,Footerを除き、自由に追加削除することが可能です。
Headerではロゴやカバー画像、ナビゲーションリンクなどが細かく設定できます。
Collectionは商品一覧の表示についての細かい設定。
FooterはSNSのアイコンや色の設定などができます。
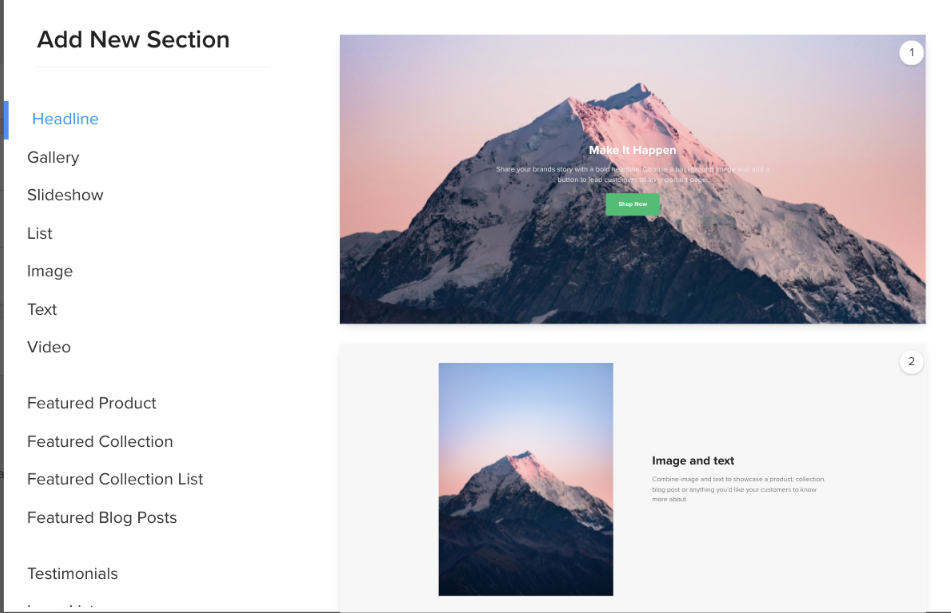
セクションを追加することも可能です。

「+Add section」をクリックすると上記のようなウィンドウが表示されます。
左側に項目が表示されているので、好きなものを選択して追加します。
かなり凝ったデザインにすることもできるのがPayhipの魅力です。
個人的に感じるデメリット
個人的に感じるデメリットは、「クーポンのURLが発行できない」という点。
クーポン機能はありますが、決済時にクーポンコードを入力してもらう形しかなく、リンクをクリックしたら自動で割引額が表示されるような仕組みはありません。
リンクをクリックすると割引額が適用されるほうが、お得感のインパクトも大きいし購入もされやすくなるように思います。
Payhip利用時のトラブル
とある商品の割引クーポンを発行したところ、実際の価格は¥5750なのにダッシュボードを確認すると¥57.50になってました(しかも2件)。
そして、翌月以降の分割払いの支払い額(Recurring payment)の表示が割引前の価格のままに。
翌日Stripeを確認してみると¥5750入金されていましたが、Payhipは¥57.50のまま。
この両方の件についてPayhipに問い合わせたところ、「通貨の問題によるバグが原因」とのことでした。
Recurring Paymentもシステム上の問題で割引前の価格が表示されるが、実際のチャージは割引後の金額が適用されるということでした。
対応は非常に丁寧でスピーディで満足でした。
今回のバグはすぐに修正されたそうなので、おそらく今後は同じ問題は起こらないと思われます。
ゆくゆくは日本人マーケットも広げていきたいと話してました。
動画解説
Payhipの使い方を動画で解説しました。
まとめ
コンテンツ販売サイトが作れるPayhipのご紹介をしました。
インターフェイスは英語画面となりますが、使い方もシンプルで簡単なのでぜひ使ってみてください。
コンテンツ販売のできるプラットフォーム一覧は、こちらの記事にまとめています。
↓
こちらの記事もおすすめです。
↓